Widgetsmith war die Überraschung im App Store 2020. Vom Indie-Entwickler David Smith als Möglichkeit für Power-User*innen gedacht, ging die App viral und war über Tage und Wochen die Nummer 1 in Apples App Store. Was für ein Erfolg! Dieses kurze How-to gibt eine Anleitung, um alles aus der App herauszuholen und den eigenen Homescreen zu individualisieren.
0. Erlaubnisse erteilen und Mitgliedschaft
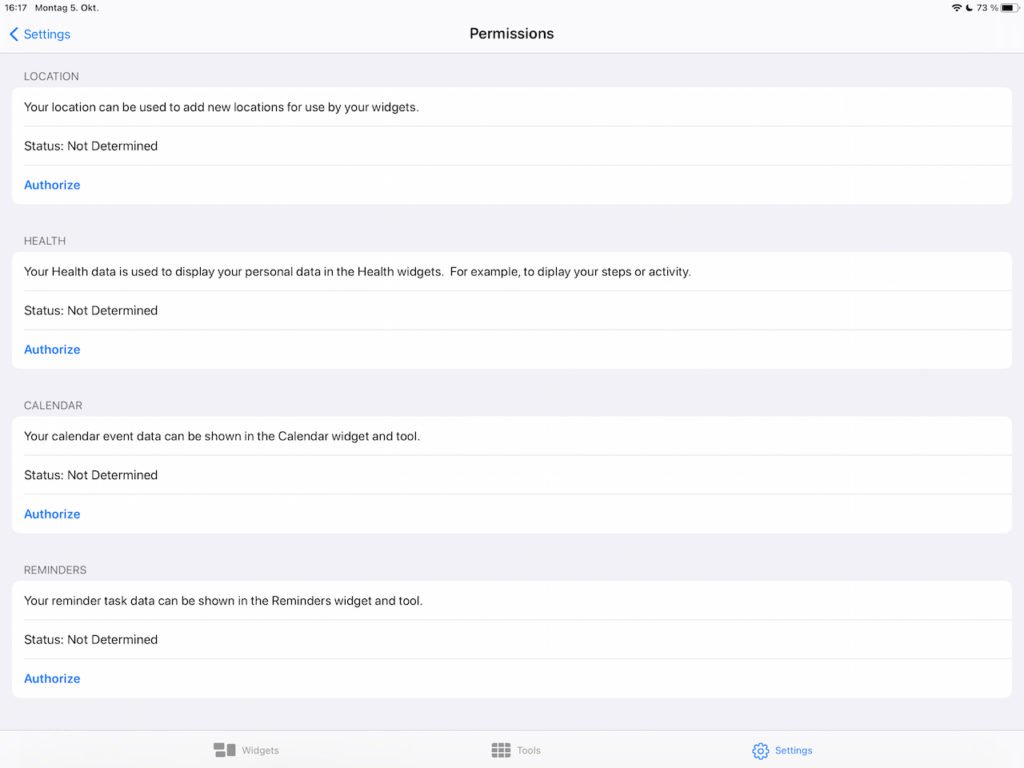
Bevor es los gehen kann, sollte man in die Einstellungen gehen und dort auf den Punkt Manage Permissions klicken, um der App Rechte einzuräumen, ohne die sie nicht funktioniert. Dazu gehören u.a. der Zugriff auf den Kalender oder den eigenen Standort.
Der zweite Punkt ist die kostenpflichtige Mitgliedschaft, die man für Wetter- und Gezeiten-Widgets benötigt. Der Hintergrund ist einfach: Wetterdaten kosten Geld, ergo muss man auch dafür bezahlen, wenn man sie in einem Widget nutzen möchte. Bezahlt man direkt für ein gesamtes Jahr, kostet das ganze aktuell 21,99 €.

In den Einstellungen findet man… 
sowohl die Abo-Seite.. 
als auch die Möglichkeit, der App die nötigen Rechte zu gewähren
1. Widget-Größe wählen
Wie groß soll das gewünschte Widget sein? Small entspricht dabei vier App-Icons, Medium sind acht Icons und Large sechzehn. Für das Beispiel nehme ich im folgenden ein Medium-Widget.
2. Das Widget umbenennen
Um das Widget anzupassen, muss man nur drauftippen. Dann öffnet sich der Konfigurator. Hier lässt sich oben in der Mitte der Name ändern. Im Beispiel heißt es noch Medium #1, später ändere ich den Namen zu Kalender Mittel. Die Möglichkeit Add a Timed Widget greife ich ganz unten noch auf.

3. Das Widget konfigurieren
Jetzt kommt der eigentlich spannende Punkt. Tippt man erneut auf das Widget, öffnet sich der Konfigurator. Hier lässt sich das Widget ganz nach Belieben anpassen.

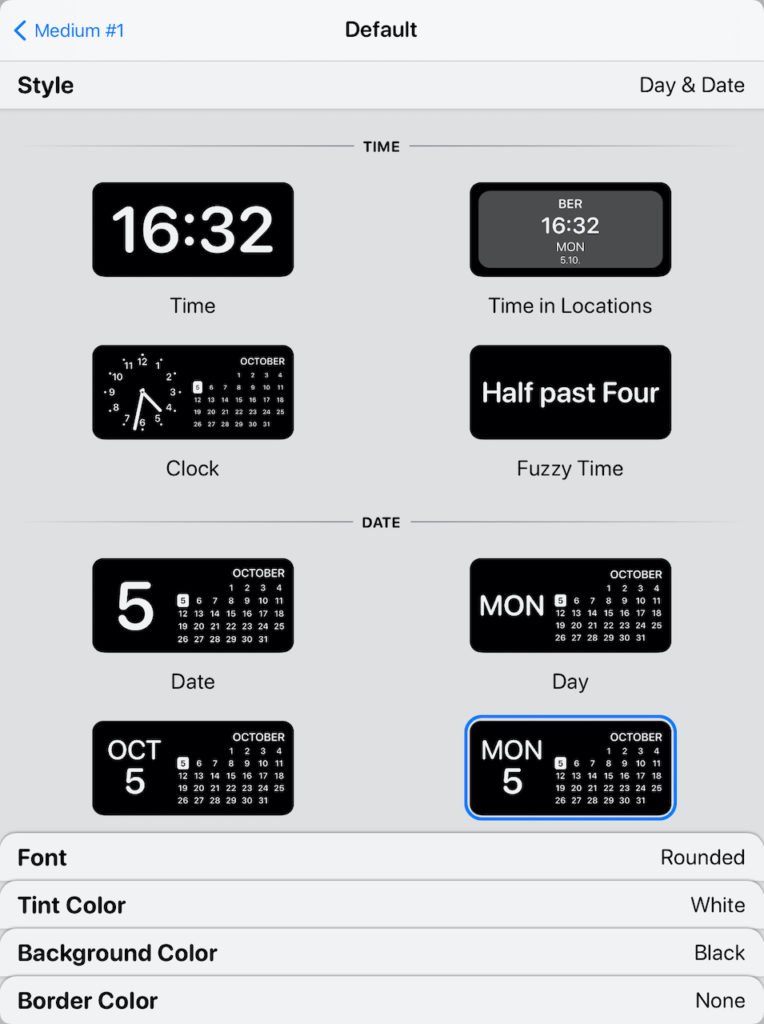
Zunächst muss man die gewünschte Kategorie festlegen. Hier hat man die Wahl zwischen Uhrzeit, Datum/Kalender, Foto/Text, Termine, Erinnerungen, Wetter, Gesundheit/Aktivität (funktioniert nur auf dem iPhone), Gezeiten, sowie Astronomie.
Hat man so den Inhalt des Widgets bestimmt, kann man sich in der Folge ums Aussehen kümmern. Hier kann man die Schriftart, Schriftfarbe, Hintergrundfarbe des Widgets und die Farbe der Widget-Umrandung bestimmen. Bei 35 verschiedenen Widgetarten, 13 Schriftarten, 14 Schriftfarben, 30 Hintergrundfarben und 15 Umrandungsfarben sind wir bei exakt 2.866.500 Kombinationsmöglichkeiten. Man sollte also am besten eine gewissen Vorstellung mitbringen, wie das Widget am Ende aussehen soll.
Hat man das Widget konfiguriert, kann man zum vorherigen Screen zurückgehen und auf Save klicken. Nun steht das Widget zur Verfügung.
4. Das Widget auf den Homescreen bringen
Hier möchte ich auf eine Anleitung verweisen(das How-To befindet sich ganz unten), die ich für einen Artikel geschrieben habe und die erklärt, wie man Widgets generell zum Homescreen hinzufügt.
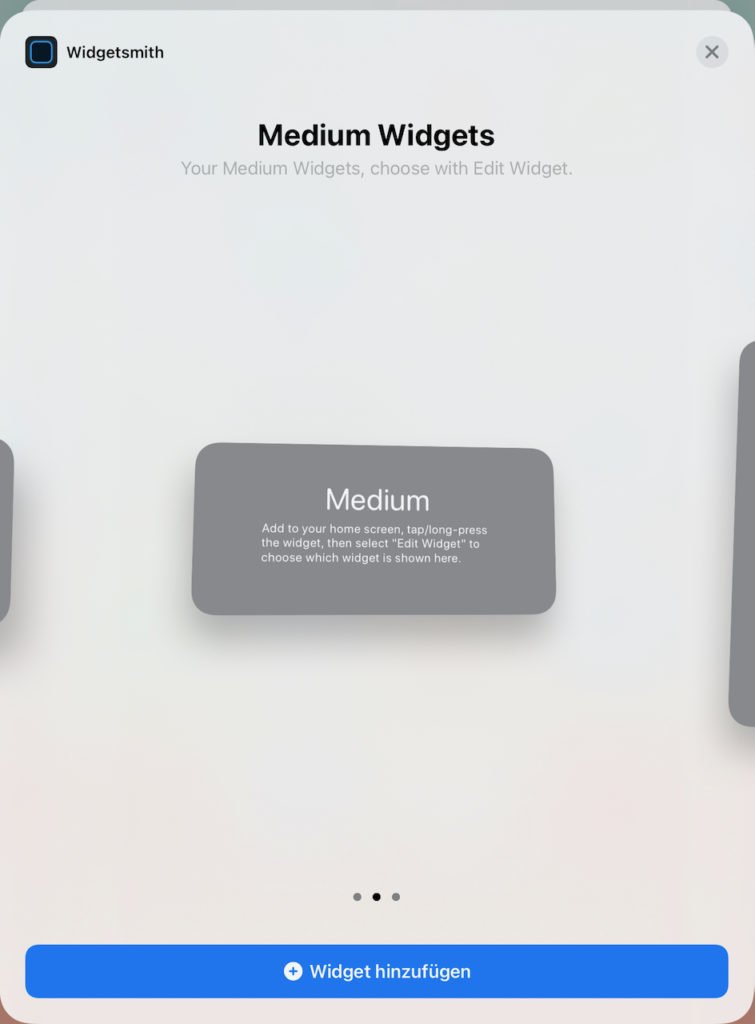
Da Widgetsmith aber so viele Widgets zur Verfügung stellen kann, gibt es hier eine Besonderheit. Normalerweise werden in der Auswahl-Ansicht einer App alle Widgets angezeigt, die die App bietet. Dies ist bei Widgetsmith nicht möglich, da es theoretisch unbegrenzt viele sein können. Stattdessen zeigt die App nur die drei Größen (Small, Medium, Large) an. Im Beispiel klicke ich daher auf Medium und da ich nur ein einziges Widgetsmith-Widget der Größe Medium habe, wird auch sofort das richtige hinzugefügt. Sobald ich aber mehrere der selben Größe konfiguert habe, muss ich in einem letzten Schritt, wieder den Wackel-Modus aktivieren und dann auf das eben hinzugefügte Widget klicken, um an die Widget-Einstellungen zu kommen. Dort lässt sich dann das gewünschte Widget auswählen.

Zunächst muss die Größe gewählt werden, 
dann das konkrete Widget
(5. Timed Widgets)
Timed Widgets sind eine Option für Power-User*innen oder solche, die sich einfach nicht entscheiden können, welche Widgets sie angezeigt bekommen wollen. Die Idee dabei ist, zu verschiedenen Tageszeiten automatisch unterschiedliche Widgets angezeigt zu bekommen. Morgens z.B. ein motivierendes Zitat, tagsüber dann den Kalender und abends ein Wetter-Widget, um die richtigen Klamotten für den nächsten Tag raus zu legen.
Dabei geht man so vor, dass man immer vom gerade ausgewählten Widget ausgeht – das ist der Standard. Auf der eingeblendeten Uhr kann man dann die Intervalle einstellen, in denen ein anderes Widget angezeigt werden soll.
Um ein weiteres Widget hinzuzufügen, reicht ein Tippen auf das Plus-Symbol in der Mitte. Allerdings müssen Widgets hier neu erstellt werden. Schon existierende Widgets lassen sich nicht hinzufügen.

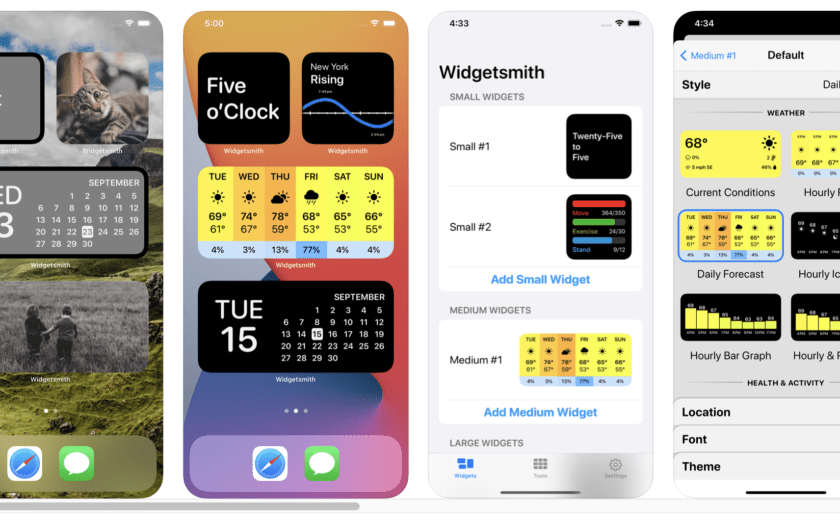
Titelbild: Bild: Cross Forward Consulting, LLC


Ein Kommentar